
On a particular page, I needed to list them to let him preview and choose one.īut, to prevent the CSS of the current website from affecting the style of these templates, I figured out that using an iframe with the srcdoc attribute was the cleanest solution. It supposed to be rendered in black on a white background."> The content you see here will never be affected by the CSS of its parent container.

The other situation when iframes saved my life was when I had to build a WYSIWYG editor for a customer. #Scriptcase multiple iframes on one page how to#īut the thing with these editors is that you have to find a way to keep the focus and the selection when the user is clicking on all the buttons across the interface.īecause an iframe offers an isolated environment, this means that the focus or the selection is never lost when you are clicking outside of it.īy using communication events between the iframe and the parent (more on how to do so later in this article), I managed to design a powerful editor in a snap.

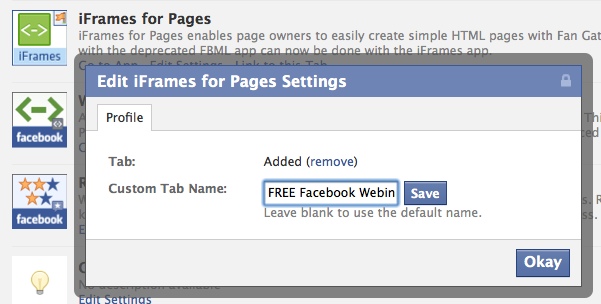
To this day, there are eight attributes we can use to customize the behavior or styling of an iframe. You may find more than the ones listed above, but keep in mind that they are not supported in HTML5 anymore: align, frameborder, longdesc, marginheight, marginwidth and scrolling. Note: By default, the iframe element has a border around it. To remove it, you can use the style attribute to set the border CSS property to none. When you are initiating the iframe, two of them come in handy to improve the experience, like displaying a spinner or a specific message to assist the user: iframe events and communicationīecause an iframe is a document, you can use most global event handlers. It is triggered when the iframe is fully loaded.

In other words, all static assets have been downloaded, and all the elements in the DOM tree have fired their load event. #Scriptcase multiple iframes on one page code#.#Scriptcase multiple iframes on one page full#.



 0 kommentar(er)
0 kommentar(er)
